material ui drawer inside div
Please upgrade it or switch to another to continue. Sweet Pea X Reader Soulmate Au Wattpad.

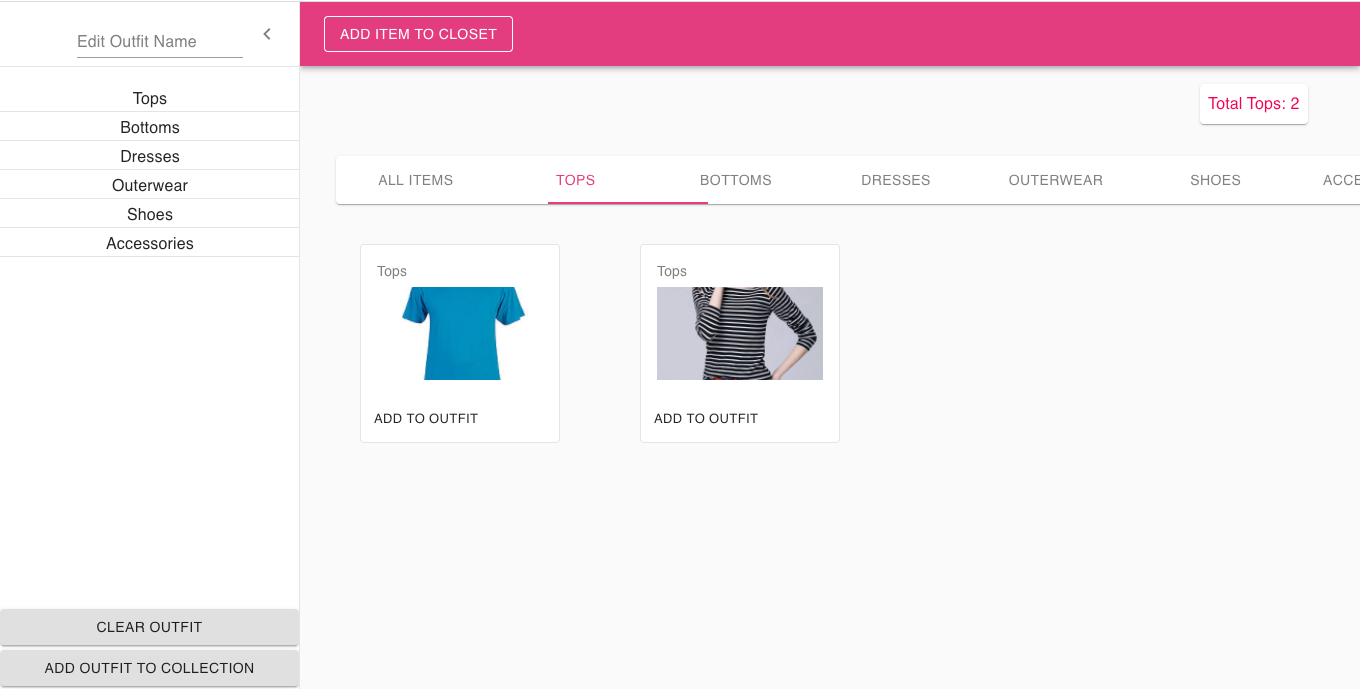
How To Position A Material Ui Drawer Inside A Div Smart Devpreneur
The cemetery whose last interred individual died in 1908 was discovered by Foundation personnel after radio signals were.

. When they reach the bottom the overflow container stops scrolling because theres no more content to consume. Hier sollte eine Beschreibung angezeigt werden diese Seite lässt dies jedoch nicht zu. Also how to redirect to another route from both a class and function component.
MatVirtualScroll - New component-Added label color to theme primary color 488 Thanks to EduVencovsky. Whats not so easy is how to position the Drawer inside a container const drawerWidth 240. Material-ui Drawer - findDOMNode is deprecated in StrictMode 10 findDOMNode is deprecated in StrictMode.
Originally posted to Xserpentlife on Tumblr edited to here He was the new guy Levi was his name and you had the delight of being forced into socializing with him I got into a nice magenta dress and waited for my cue MxM Member x Member Los usuarios de dispositivos táctiles pueden explorar tocando la pantalla o. Typography is a Material-UI component used to. SHARP ES718X 7KG FULLY AUTO WASHING MACHINE WASHER LIMITED STOCK.
In this article we are going to see how we can make sidebar menu using react hooks and material UI. Custom styling MUI components can be challenging but the Drawer component was surprisingly easy. If you are using a valueGetter to extract the value from a nested object then a valueSetter also needs to be provided.
I solved it by making use of Type Assertions before exporting the component. The entrance of SCP-2935 has been sealed with concrete and access to SCP-2935 is forbidden. In this article lets discuss the Typography component in the Material-UI library.
Microsoft and Google have worked together since Angular 2 rendering ASPNET Web Forms and MVC Razor obsolete. Do not render components if they are not viewed or needed at the moment. Added Primary Color to MatSelect Label 522 Thanks to EduVencovsky PR.
But notice what happens if the user continues to scroll. FindDOMNode was passed an instance of DraggableCore which is inside StrictMode. The concept of loading components dynamically during runtime is called lazy loadingIts a straightforward concept.
The first one receives the row object and must return the value to be displayed in the cell. Rgba00006 Dont target here. In this article learn how to.
Your browser lacks required capabilities. You may have a better experience if you really get into the details with it. Perfect for few lightly soiled clothes Stainless Steel Drum.
Beautiful and looks like a. Added documentation for SlideToggle value changed event. In addition to the routing and redirect there are a couple of strategies for deploying the react application to a server while maintain the ability.
Below is how it looks once it is done. In the other side the second one does the inverse receiving the new value entered and returning the updated row. Nevertheless while ASPNETs front-end tools may be lacking it is still a great back-end framework.
TypeScript wasnt able to identify after composing it using redux compose therefore I divided props types into IParentProps and IProps and use IParentProps while doing Type Assertions. - Releases muimaterial-ui. Import compose from react-redux import HOC1 from HOCsHOC1 import HOC2 from HOCsHOC2 type.
Fix MatTextField inside Dialog. In this guide youll learn how to optimize React applications by loading components conditionally or only when they are required. Follow your own design system or start with Material Design.
Follow your own design system or start with Material Design. Material-UI Drawer Styling Background Color Width and Shadow. Flat holes gentle on fabrics Auto Restart After Blackout.
Heres a quick list of pros and consremember this is only my opinion after playing with it some. 530 Thanks to SeppPenner MatBlazor 243. As an example take an app drawer with a large number of items that the user may have to scroll through.
SCP-2935 is a space-time anomaly existing within a limestone cave beneath a cemetery near Joppa Indiana. Material-UI is a user interface library that provides pre-defined and customizable React components for faster and easy web development these Material-UI components are based on top of Material Design by Google. However it hasnt been updated since late 2019 as of writing this article.
The docs and demo are really good. MUI Core formerly Material UI is the React UI library you always wanted. Material-UI-Filter has good docs and a great live demo.
Material-uiLinkjs at master mui-orgmaterial-ui Material-UI is a simple and customizable component library to build faster beautiful and more accessible React applications. Automatic determination of the wash load and fabric type by sensor Quick Wash. In other words the user reaches a scroll boundary.
Material Ui Search Bar Examples Learn how to use material-ui-search-bar by viewing and forking example apps that make use of material-ui-search-bar on CodeSandbox. 3-dimensional water movements Soak Wash Fuzzy Control.

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

Is There A Way To Show A Material Ui Drawer Nested Inside A Grid Component Stack Overflow

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

Material Ui Drawer Won T Move Under Appbar Stack Overflow

Material Ui React Persistent Drawer And Tabs By Josh Phelps Medium

Material Ui Responsive Based Appbar Covering Over Main Contect How Can I Fix This Errorsfixing

Javascript Material Ui Drawer Inside A Container Stack Overflow

Reactjs Material Ui Drawer Position Stack Overflow

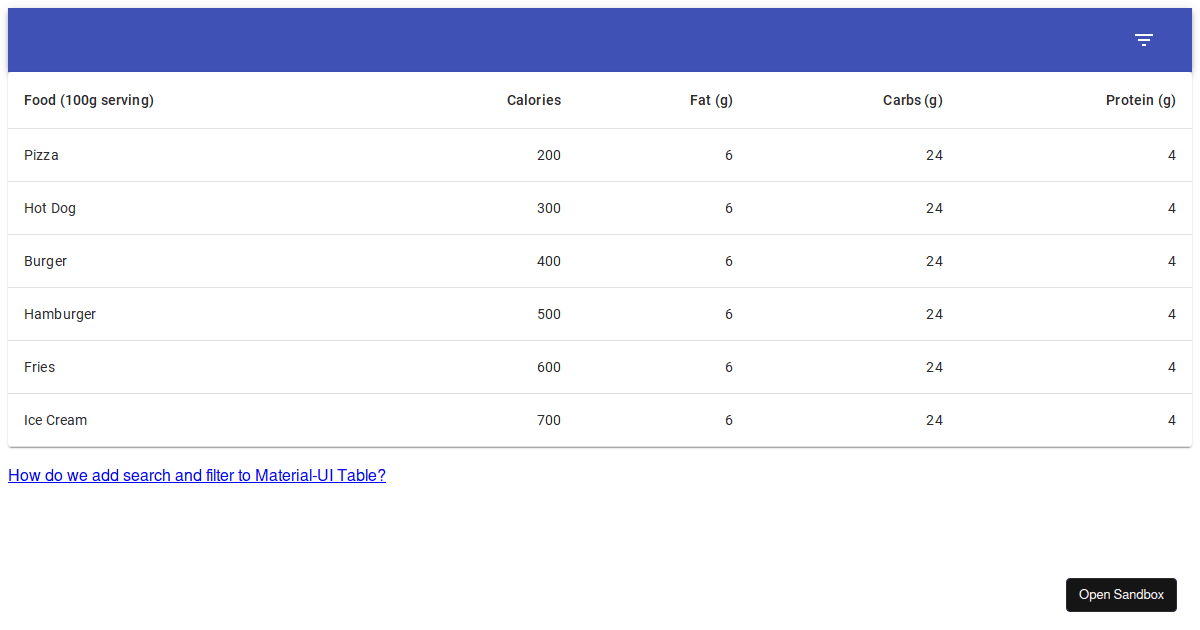
Filter Material Ui Examples Codesandbox

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

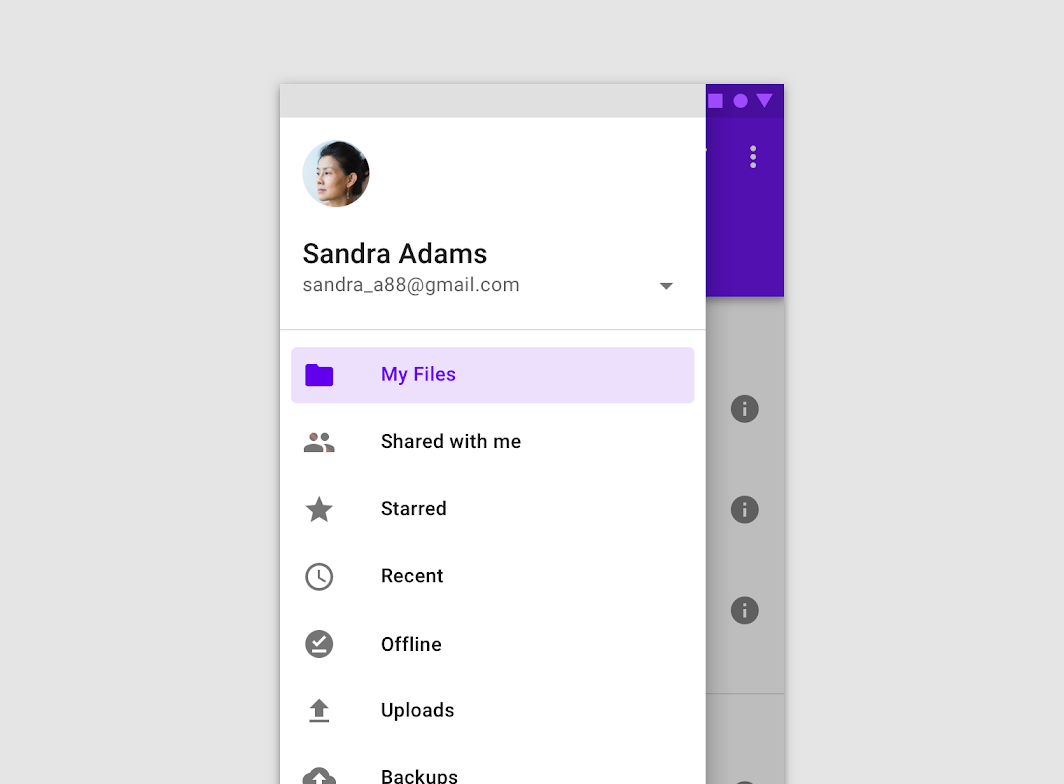
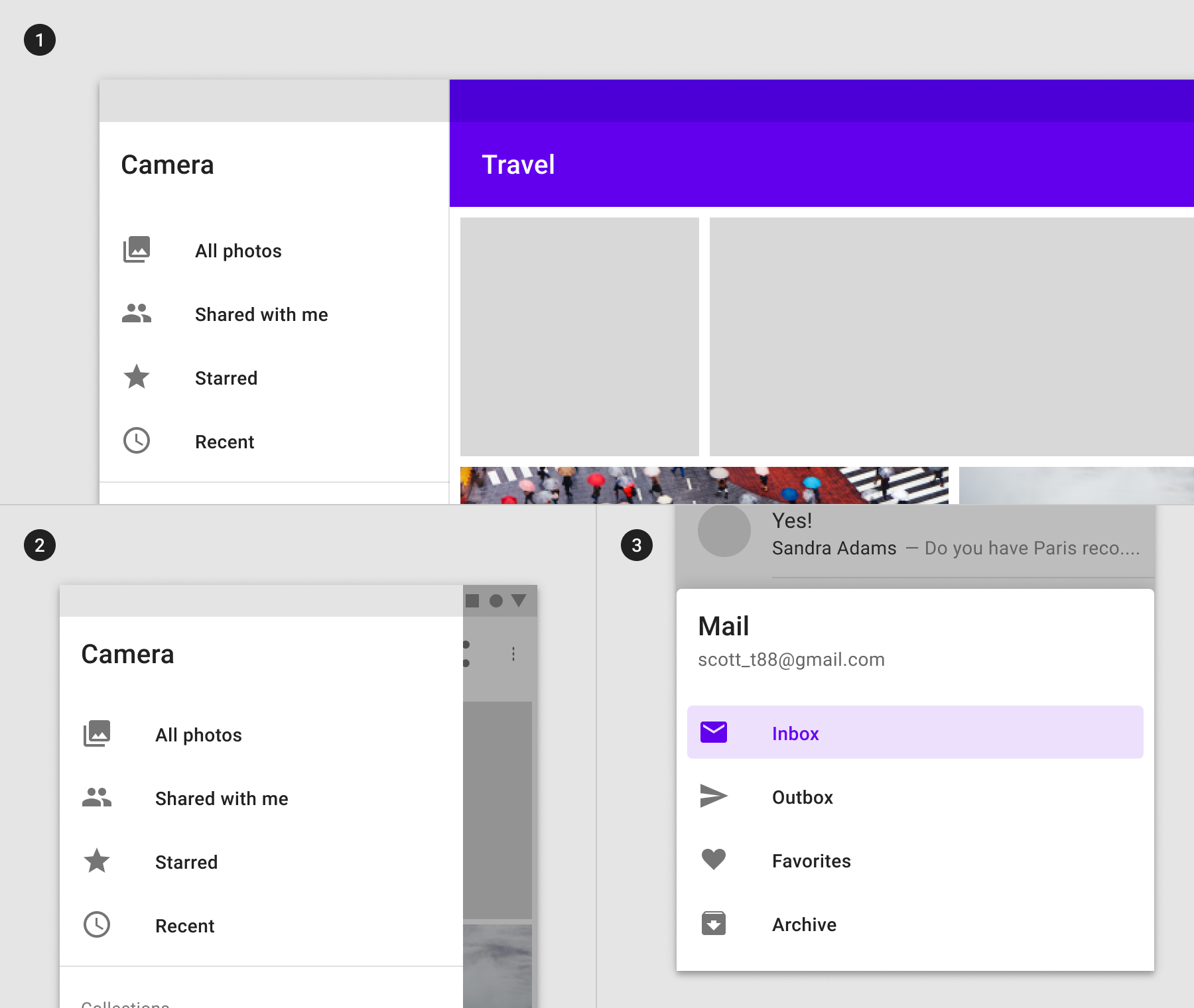
Reactjs How To Make A Drawer Like In Google Inbox With Material Ui Stack Overflow

Creating A Hamburger Menu Navigation With React And Material Ui 5

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Reactjs How To Properly Layout Main Contents With Material Ui Next Mini Variant Drawer Stack Overflow

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces